 JS기초_4.1(함수기초)
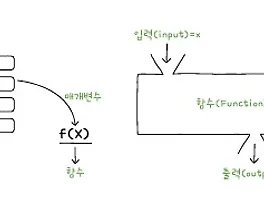
함수의 기본형태 익명함수 function () {} 선언적 함수 function 함수() { } let 함수 = function () {}; 매개변수와 리턴값 function 함수 (매개변수, 매개변수, 매개변수) { 문장 문장 return 리턴값 } 나머지 매개변수 개수가 고정적이지 않은 가변 매개변수 함수를 자바스크립트에서 구현할 때 나머지 매개변수를 사용 매개변수 앞에 마침표 3개를 입력하면 매개변수들이 배열로 들어온다 function 함수 이름(...나머지 매개변수) { } function sample(...items) { console.log(items) } sample(1, 2) sample(1, 2, 3) sample(1, 2, 3, 4) //실행결과 [1, 2] [1, 2, 3] [1, 2..
JS기초_4.1(함수기초)
함수의 기본형태 익명함수 function () {} 선언적 함수 function 함수() { } let 함수 = function () {}; 매개변수와 리턴값 function 함수 (매개변수, 매개변수, 매개변수) { 문장 문장 return 리턴값 } 나머지 매개변수 개수가 고정적이지 않은 가변 매개변수 함수를 자바스크립트에서 구현할 때 나머지 매개변수를 사용 매개변수 앞에 마침표 3개를 입력하면 매개변수들이 배열로 들어온다 function 함수 이름(...나머지 매개변수) { } function sample(...items) { console.log(items) } sample(1, 2) sample(1, 2, 3) sample(1, 2, 3, 4) //실행결과 [1, 2] [1, 2, 3] [1, 2..
JS 기초_3.1(배열)
항해99 온보딩 커리큘럼 3일차 배열 > const str = '안녕하세요' > str[2] 하 > str[str.length-1] 요 안 녕 하 세 요 [0] [1] [2] [3] [4] ※배열 요소의 순서(인덱스)와 개수(length) 헷갈리지 말기 배열만들기 [요소, 요소, 요소, ... ,요소] 배열 요소 접근하기 array[인덱스] > const numbers = [89, 10, 22, 27] > numbers[0] // 자바스크립트는 순서를 0부터 센다 89 > numbers[1] 10 > numbers[1+1] //괄호안에서 연산 가능 22 배열 요소 개수 확인하기 array.length > const fruits = ['배', '사과', '딸기', '바나나'] > fruits.length ..