항해99 온보딩 커리큘럼 5일차
객체
실존하는 사물을 의미. 이름(name)과 값(value)로 구성된 속성을 가진 자바스크립트의 기본 데이터 타입.
배열도 객체라고 할 수 있다.

객체 생성
키: 값
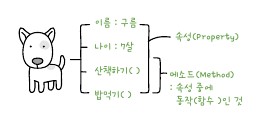
속성과 메소드
배열 내부의 값을 요소라고 하고 객체 내부에 있는 값은 속성이라고 한다.
객체의 속성도 모든 형태의 자료형을 가질 수 있다.
const object = {
number: 273,
string: '구름',
boolean: true,
array: [52, 273, 103, 32],
method: function () { }
}
동적 객체 속성 추가 / 삭제 하기
- 동적 속성 추가
객체.속성 = 값 - 동적 속정 제거
delete 객체.속성
키워드 정리
- 요소란 배열 내부의 값을 의미
- 속성은 객체 내부의 값을 의미
- 메소드는 속성 중에 함수 자료형인 것을 의미
- this 키워드는 객체 내부의 메소드에서 객체 자신을 나타내는 키워드
- 객체 생성 이후에 속성을 추가하거나 제거하는 것을 동적 속성 추가, 동적 속성 제거라고 한다.
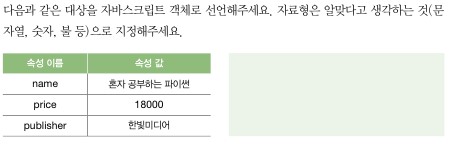
Q1.

const product = {
name: "혼자 공부하는 파이썬",
price: 18000,
publisher: "한빛미디어"
}Q2.

정답 2번
동적 객체 속성 추가는 객체.속성=값
Q3.

정답 1번
동적 객체 속성 추가는 delete객체.속성
Q4.

정답은 print 메소드 부분
출력 결과는
빵은 스페인어로 pan 입니다.
'Development > JavaScript' 카테고리의 다른 글
| JS기초_5.3(객체와 배열 고급) (0) | 2023.03.11 |
|---|---|
| JS기초_5.2(객체 속성과 메소드) (0) | 2023.03.11 |
| JS기초_4.2(함수 고급) (0) | 2023.03.09 |
| JS기초_4.1(함수기초) (0) | 2023.03.09 |
| JS기초_3.2(반복문) (0) | 2023.03.09 |



